mirror of https://github.com/espruino/BangleApps
|
|
||
|---|---|---|
| .. | ||
| ChangeLog | ||
| README.md | ||
| app.png | ||
| color-01.jpg | ||
| color-02.jpg | ||
| color-03.jpg | ||
| color-04.jpg | ||
| date-01.jpg | ||
| date-02.jpg | ||
| date-03.jpg | ||
| date-04.jpg | ||
| numeral-01.jpg | ||
| numeral-02.jpg | ||
| numeral-03.jpg | ||
| sweepclock-icon.js | ||
| sweepclock.js | ||
| sweepclock.png | ||
README.md
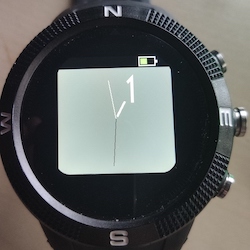
Sweep Clock
The Sweep Clock provides a clock with a perfectly smooth sweep second hand with a single Numeral Display.
Usage
Button 1
Use Button 1 (the top right button) to change the numeral type
| Default clock face | Roman Numeral Font | No Digits |
|---|---|---|
 |
 |
 |
Button 3
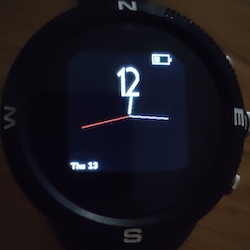
Button 3 (bottom right button) is used to change the colour
| Red | Grey | Purple |
|---|---|---|
 |
 |
 |
Button 4
Button 4 (bottom left of screen) is used to change the date positioning (or to remove from the screen)
| Top Right | Bottom Right | Bottom Left | Top Left |
|---|---|---|---|
 |
 |
 |
 |
Further Details
For further details of design and working please visit The Project Page
Requests
Reach out to adrian@adriankirk.com if you have feature requests or notice bugs.
Creator
Made by Adrian Kirk
