forked from FOSS/BangleApps
Merge branch 'master' into master
commit
f7a0995a1b
|
|
@ -0,0 +1 @@
|
||||||
|
0.01: Initial upload
|
||||||
|
|
@ -0,0 +1,21 @@
|
||||||
|
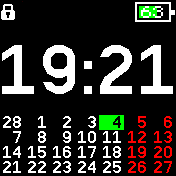
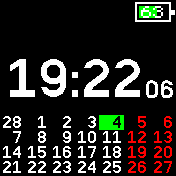
# Clock & Calendar by Michael
|
||||||
|
|
||||||
|
This is my "Hello World". I first made this watchface almost 10 years ago for my original Pebble and Pebble Time and I missed this so much, that I had to write it for the BangleJS2.
|
||||||
|
I know that it seems redundant because there already **is** a *time&cal*-app, but it didn't fit my style.
|
||||||
|
|
||||||
|
- locked screen with only one minimal update/minute
|
||||||
|
- 
|
||||||
|
- unlocked screen (twist?) with seconds
|
||||||
|
- 
|
||||||
|
|
||||||
|
## Configurable Features
|
||||||
|
- Number of calendar rows (weeks)
|
||||||
|
- Buzz on connect/disconnect (I know, this should be an extra widget, but for now, it is included)
|
||||||
|
- Clock Mode (24h/12h). Doesn't have an am/pm indicator. It's only there because it was easy.
|
||||||
|
- First day of the week
|
||||||
|
- Red Saturday
|
||||||
|
- Red Sunday
|
||||||
|
|
||||||
|
## Feedback
|
||||||
|
The clock works for me in a 24h/MondayFirst/WeekendFree environment but is not well-tested with other settings.
|
||||||
|
So if something isn't working, please tell me: https://github.com/foostuff/BangleApps/issues
|
||||||
|
|
@ -0,0 +1 @@
|
||||||
|
require("heatshrink").decompress(atob("mEwwkECqMCkQACiEDkIXQuUnkUBkESiYXPgN/u8jgEx/8vC6E3k9xiH//8/C6BHCPQMSL6EDO4cgaf4A/ACEC+YFDl4FEAAM/+ISHbIIECh4FB+QWEA4PwCQsfC4gVBkYGDgP/mQ4CCQk/iAXEAQTiCgMiDQQSFiATDBgQXCgILBEQkQBwYrEC4sPLQRpCBwoXECgUCC4oSBAggXHNQRfDV4X/JgQXJBIIXFgYuDC5QKBiE/C4f/bwgXJmanGJgoSDiTQBmQMBE4JYBfwJ5BBYMiYQISEB4IAB+KdCAgfwAwTrCn4SDiczAAMwGwMTmR0CmECBgRSBCQwA/AGsBgEQAgYABAwcHu93s4GBqAXEmLrCiYICmICBj4XEgvABIMMqECiIXCgQXCegLYBC4NwF4VcAQNV4EPkEhF4REBgYXCiQvCu4UCAQMFJYRfKgxGBuxfGLgkjFgMCkMBmEjgEigZaBI4XFMYcRC4kBmRhBkMQgI5DF4MFgAXCLARfCFoIvDkZmBhnF4sA5gvDYghfEHIQJDAAhQBIAPwVQMTgQvCNIMhAwJfBR4MMU4JRB+RJBiUQgUDVwMgYwMBgcwX4amBqBQBiTqBgUQh8RmJhCL4IvC4HMR4ZaEAgIBBL4LBDL5EBmI5BkQvBXwIGBmMPMwMvkEFR4VcR4UgU4MSC4UQmIJBn7dBiQNBqoXBPYNQh8Q+MB+MvgEvG4JyBj8A+RkBhlQd4ZHBiBYCL4bBELxEAA=="))
|
||||||
|
|
@ -0,0 +1,119 @@
|
||||||
|
Bangle.loadWidgets();
|
||||||
|
|
||||||
|
var s = Object.assign({
|
||||||
|
CAL_ROWS: 4, //number of calendar rows.(weeks) Shouldn't exceed 5 when using widgets.
|
||||||
|
BUZZ_ON_BT: true, //2x slow buzz on disconnect, 2x fast buzz on connect. Will be extra widget eventually
|
||||||
|
MODE24: true, //24h mode vs 12h mode
|
||||||
|
FIRSTDAYOFFSET: 6, //First day of the week: 0-6: Sun, Sat, Fri, Thu, Wed, Tue, Mon
|
||||||
|
REDSUN: true, // Use red color for sunday?
|
||||||
|
REDSAT: true, // Use red color for saturday?
|
||||||
|
}, require('Storage').readJSON("clockcal.json", true) || {});
|
||||||
|
|
||||||
|
const h = g.getHeight();
|
||||||
|
const w = g.getWidth();
|
||||||
|
const CELL_W = w / 7;
|
||||||
|
const CELL_H = 15;
|
||||||
|
const CAL_Y = h - s.CAL_ROWS * CELL_H;
|
||||||
|
const DEBUG = false;
|
||||||
|
|
||||||
|
function drawMinutes() {
|
||||||
|
if (DEBUG) console.log("|-->minutes");
|
||||||
|
var d = new Date();
|
||||||
|
var hours = s.MODE24 ? d.getHours().toString().padStart(2, ' ') : ((d.getHours() + 24) % 12 || 12).toString().padStart(2, ' ');
|
||||||
|
var minutes = d.getMinutes().toString().padStart(2, '0');
|
||||||
|
var textColor = NRF.getSecurityStatus().connected ? '#fff' : '#f00';
|
||||||
|
var size = 50;
|
||||||
|
var clock_x = (w - 20) / 2;
|
||||||
|
if (dimSeconds) {
|
||||||
|
size = 65;
|
||||||
|
clock_x = 4 + (w / 2);
|
||||||
|
}
|
||||||
|
g.setBgColor(0);
|
||||||
|
g.setColor(textColor);
|
||||||
|
g.setFont("Vector", size);
|
||||||
|
g.setFontAlign(0, 1);
|
||||||
|
g.drawString(hours + ":" + minutes, clock_x, CAL_Y - 10, 1);
|
||||||
|
var nextminute = (61 - d.getSeconds());
|
||||||
|
if (typeof minuteInterval !== "undefined") clearTimeout(minuteInterval);
|
||||||
|
minuteInterval = setTimeout(drawMinutes, nextminute * 1000);
|
||||||
|
}
|
||||||
|
|
||||||
|
function drawSeconds() {
|
||||||
|
if (DEBUG) console.log("|--->seconds");
|
||||||
|
var d = new Date();
|
||||||
|
g.setColor();
|
||||||
|
g.fillRect(w - 31, CAL_Y - 36, w - 3, CAL_Y - 19);
|
||||||
|
g.setBgColor(0);
|
||||||
|
g.setColor('#fff');
|
||||||
|
g.setFont("Vector", 24);
|
||||||
|
g.setFontAlign(1, 1);
|
||||||
|
g.drawString(" " + d.getSeconds().toString().padStart(2, '0'), w, CAL_Y - 13);
|
||||||
|
if (typeof secondInterval !== "undefined") clearTimeout(secondInterval);
|
||||||
|
if (!dimSeconds) secondInterval = setTimeout(drawSeconds, 1000);
|
||||||
|
}
|
||||||
|
|
||||||
|
function drawCalendar() {
|
||||||
|
if (DEBUG) console.log("CALENDAR");
|
||||||
|
var d = new Date();
|
||||||
|
g.reset();
|
||||||
|
g.setBgColor(0);
|
||||||
|
g.clear();
|
||||||
|
drawMinutes();
|
||||||
|
if (!dimSeconds) drawSeconds();
|
||||||
|
const dow = (s.FIRSTDAYOFFSET + d.getDay()) % 7; //MO=0, SU=6
|
||||||
|
const today = d.getDate();
|
||||||
|
var rD = new Date(d.getTime());
|
||||||
|
rD.setDate(rD.getDate() - dow);
|
||||||
|
var rDate = rD.getDate();
|
||||||
|
g.setFontAlign(1, 1);
|
||||||
|
for (var y = 1; y <= s.CAL_ROWS; y++) {
|
||||||
|
for (var x = 1; x <= 7; x++) {
|
||||||
|
bottomrightX = x * CELL_W - 2;
|
||||||
|
bottomrightY = y * CELL_H + CAL_Y;
|
||||||
|
g.setFont("Vector", 16);
|
||||||
|
var fg = ((s.REDSUN && rD.getDay() == 0) || (s.REDSAT && rD.getDay() == 6)) ? '#f00' : '#fff';
|
||||||
|
if (y == 1 && today == rDate) {
|
||||||
|
g.setColor('#0f0');
|
||||||
|
g.fillRect(bottomrightX - CELL_W + 1, bottomrightY - CELL_H - 1, bottomrightX, bottomrightY - 2);
|
||||||
|
g.setColor('#000');
|
||||||
|
g.drawString(rDate, bottomrightX, bottomrightY);
|
||||||
|
}
|
||||||
|
else {
|
||||||
|
g.setColor(fg);
|
||||||
|
g.drawString(rDate, bottomrightX, bottomrightY);
|
||||||
|
}
|
||||||
|
rD.setDate(rDate + 1);
|
||||||
|
rDate = rD.getDate();
|
||||||
|
}
|
||||||
|
}
|
||||||
|
Bangle.drawWidgets();
|
||||||
|
|
||||||
|
var nextday = (3600 * 24) - (d.getHours() * 3600 + d.getMinutes() * 60 + d.getSeconds() + 1);
|
||||||
|
if (DEBUG) console.log("Next Day:" + (nextday / 3600));
|
||||||
|
if (typeof dayInterval !== "undefined") clearTimeout(dayInterval);
|
||||||
|
dayInterval = setTimeout(drawCalendar, nextday * 1000);
|
||||||
|
}
|
||||||
|
|
||||||
|
function BTevent() {
|
||||||
|
drawMinutes();
|
||||||
|
if (s.BUZZ_ON_BT) {
|
||||||
|
var interval = (NRF.getSecurityStatus().connected) ? 100 : 500;
|
||||||
|
Bangle.buzz(interval);
|
||||||
|
setTimeout(function () { Bangle.buzz(interval); }, interval * 3);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
//register events
|
||||||
|
Bangle.on('lock', locked => {
|
||||||
|
if (typeof secondInterval !== "undefined") clearTimeout(secondInterval);
|
||||||
|
dimSeconds = locked; //dim seconds if lock=on
|
||||||
|
drawCalendar();
|
||||||
|
});
|
||||||
|
NRF.on('connect', BTevent);
|
||||||
|
NRF.on('disconnect', BTevent);
|
||||||
|
|
||||||
|
|
||||||
|
dimSeconds = Bangle.isLocked();
|
||||||
|
drawCalendar();
|
||||||
|
|
||||||
|
Bangle.setUI("clock");
|
||||||
Binary file not shown.
|
After Width: | Height: | Size: 3.3 KiB |
|
|
@ -0,0 +1,19 @@
|
||||||
|
{
|
||||||
|
"id": "clockcal",
|
||||||
|
"name": "Clock & Calendar",
|
||||||
|
"version": "0.01",
|
||||||
|
"description": "Clock with Calendar",
|
||||||
|
"readme":"README.md",
|
||||||
|
"icon": "app.png",
|
||||||
|
"screenshots": [{"url":"screenshot.png"},{"url":"screenshot2.png"}],
|
||||||
|
"type": "clock",
|
||||||
|
"tags": "clock",
|
||||||
|
"supports": ["BANGLEJS","BANGLEJS2"],
|
||||||
|
"allow_emulator": true,
|
||||||
|
"storage": [
|
||||||
|
{"name":"clockcal.app.js","url":"app.js"},
|
||||||
|
{"name":"clockcal.settings.js","url":"settings.js"},
|
||||||
|
{"name":"clockcal.img","url":"app-icon.js","evaluate":true}
|
||||||
|
],
|
||||||
|
"data": [{"name":"clockcal.json"}]
|
||||||
|
}
|
||||||
Binary file not shown.
|
After Width: | Height: | Size: 2.8 KiB |
Binary file not shown.
|
After Width: | Height: | Size: 2.7 KiB |
|
|
@ -0,0 +1,92 @@
|
||||||
|
(function (back) {
|
||||||
|
var FILE = "clockcal.json";
|
||||||
|
|
||||||
|
settings = Object.assign({
|
||||||
|
CAL_ROWS: 4, //number of calendar rows.(weeks) Shouldn't exceed 5 when using widgets.
|
||||||
|
BUZZ_ON_BT: true, //2x slow buzz on disconnect, 2x fast buzz on connect. Will be extra widget eventually
|
||||||
|
MODE24: true, //24h mode vs 12h mode
|
||||||
|
FIRSTDAY: 6, //First day of the week: mo, tu, we, th, fr, sa, su
|
||||||
|
REDSUN: true, // Use red color for sunday?
|
||||||
|
REDSAT: true, // Use red color for saturday?
|
||||||
|
}, require('Storage').readJSON(FILE, true) || {});
|
||||||
|
|
||||||
|
|
||||||
|
function writeSettings() {
|
||||||
|
require('Storage').writeJSON(FILE, settings);
|
||||||
|
}
|
||||||
|
|
||||||
|
menu = {
|
||||||
|
"": { "title": "Clock & Calendar" },
|
||||||
|
"< Back": () => back(),
|
||||||
|
'Buzz(dis)conn.?': {
|
||||||
|
value: settings.BUZZ_ON_BT,
|
||||||
|
format: v => v ? "On" : "Off",
|
||||||
|
onchange: v => {
|
||||||
|
settings.BUZZ_ON_BT = v;
|
||||||
|
writeSettings();
|
||||||
|
}
|
||||||
|
},
|
||||||
|
'#Calendar Rows': {
|
||||||
|
value: settings.CAL_ROWS,
|
||||||
|
min: 0, max: 6,
|
||||||
|
onchange: v => {
|
||||||
|
settings.CAL_ROWS = v;
|
||||||
|
writeSettings();
|
||||||
|
}
|
||||||
|
},
|
||||||
|
'Clock mode': {
|
||||||
|
value: settings.MODE24,
|
||||||
|
format: v => v ? "24h" : "12h",
|
||||||
|
onchange: v => {
|
||||||
|
settings.MODE24 = v;
|
||||||
|
writeSettings();
|
||||||
|
}
|
||||||
|
},
|
||||||
|
'First Day': {
|
||||||
|
value: settings.FIRSTDAY,
|
||||||
|
min: 0, max: 6,
|
||||||
|
format: v => ["Sun", "Sat", "Fri", "Thu", "Wed", "Tue", "Mon"][v],
|
||||||
|
onchange: v => {
|
||||||
|
settings.FIRSTDAY = v;
|
||||||
|
writeSettings();
|
||||||
|
}
|
||||||
|
},
|
||||||
|
'Red Saturday?': {
|
||||||
|
value: settings.REDSAT,
|
||||||
|
format: v => v ? "On" : "Off",
|
||||||
|
onchange: v => {
|
||||||
|
settings.REDSAT = v;
|
||||||
|
writeSettings();
|
||||||
|
}
|
||||||
|
},
|
||||||
|
'Red Sunday?': {
|
||||||
|
value: settings.REDSUN,
|
||||||
|
format: v => v ? "On" : "Off",
|
||||||
|
onchange: v => {
|
||||||
|
settings.REDSUN = v;
|
||||||
|
writeSettings();
|
||||||
|
}
|
||||||
|
},
|
||||||
|
'Load deafauls?': {
|
||||||
|
value: 0,
|
||||||
|
min: 0, max: 1,
|
||||||
|
format: v => ["No", "Yes"][v],
|
||||||
|
onchange: v => {
|
||||||
|
if (v == 1) {
|
||||||
|
settings = {
|
||||||
|
CAL_ROWS: 4, //number of calendar rows.(weeks) Shouldn't exceed 5 when using widgets.
|
||||||
|
BUZZ_ON_BT: true, //2x slow buzz on disconnect, 2x fast buzz on connect.
|
||||||
|
MODE24: true, //24h mode vs 12h mode
|
||||||
|
FIRSTDAY: 6, //First day of the week: mo, tu, we, th, fr, sa, su
|
||||||
|
REDSUN: true, // Use red color for sunday?
|
||||||
|
REDSAT: true, // Use red color for saturday?
|
||||||
|
};
|
||||||
|
writeSettings();
|
||||||
|
load()
|
||||||
|
}
|
||||||
|
}
|
||||||
|
},
|
||||||
|
}
|
||||||
|
// Show the menu
|
||||||
|
E.showMenu(menu);
|
||||||
|
})
|
||||||
|
|
@ -15,3 +15,4 @@
|
||||||
0.09: Show correct number for log in overwrite prompt
|
0.09: Show correct number for log in overwrite prompt
|
||||||
0.10: Fix broken recorder settings (when launched from settings app)
|
0.10: Fix broken recorder settings (when launched from settings app)
|
||||||
0.11: Fix KML and GPX export when there is no GPS data
|
0.11: Fix KML and GPX export when there is no GPS data
|
||||||
|
0.12: Fix 'Back' label positioning on track/graph display, make translateable
|
||||||
|
|
|
||||||
|
|
@ -49,11 +49,11 @@ function showMainMenu() {
|
||||||
};
|
};
|
||||||
}
|
}
|
||||||
const mainmenu = {
|
const mainmenu = {
|
||||||
'': { 'title': 'Recorder' },
|
'': { 'title': /*LANG*/'Recorder' },
|
||||||
'< Back': ()=>{load();},
|
'< Back': ()=>{load();},
|
||||||
'RECORD': {
|
/*LANG*/'RECORD': {
|
||||||
value: !!settings.recording,
|
value: !!settings.recording,
|
||||||
format: v=>v?"On":"Off",
|
format: v=>v?/*LANG*/"On":/*LANG*/"Off",
|
||||||
onchange: v => {
|
onchange: v => {
|
||||||
setTimeout(function() {
|
setTimeout(function() {
|
||||||
E.showMenu();
|
E.showMenu();
|
||||||
|
|
@ -66,7 +66,7 @@ function showMainMenu() {
|
||||||
}, 1);
|
}, 1);
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
'File #': {
|
/*LANG*/'File #': {
|
||||||
value: getTrackNumber(settings.file),
|
value: getTrackNumber(settings.file),
|
||||||
min: 0,
|
min: 0,
|
||||||
max: 99,
|
max: 99,
|
||||||
|
|
@ -77,8 +77,8 @@ function showMainMenu() {
|
||||||
updateSettings();
|
updateSettings();
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
'View Tracks': ()=>{viewTracks();},
|
/*LANG*/'View Tracks': ()=>{viewTracks();},
|
||||||
'Time Period': {
|
/*LANG*/'Time Period': {
|
||||||
value: settings.period||10,
|
value: settings.period||10,
|
||||||
min: 1,
|
min: 1,
|
||||||
max: 120,
|
max: 120,
|
||||||
|
|
@ -103,15 +103,15 @@ function showMainMenu() {
|
||||||
|
|
||||||
function viewTracks() {
|
function viewTracks() {
|
||||||
const menu = {
|
const menu = {
|
||||||
'': { 'title': 'Tracks' }
|
'': { 'title': /*LANG*/'Tracks' }
|
||||||
};
|
};
|
||||||
var found = false;
|
var found = false;
|
||||||
require("Storage").list(/^recorder\.log.*\.csv$/,{sf:true}).forEach(filename=>{
|
require("Storage").list(/^recorder\.log.*\.csv$/,{sf:true}).forEach(filename=>{
|
||||||
found = true;
|
found = true;
|
||||||
menu["Track "+getTrackNumber(filename)] = ()=>viewTrack(filename,false);
|
menu[/*LANG*/"Track "+getTrackNumber(filename)] = ()=>viewTrack(filename,false);
|
||||||
});
|
});
|
||||||
if (!found)
|
if (!found)
|
||||||
menu["No Tracks found"] = function(){};
|
menu[/*LANG*/"No Tracks found"] = function(){};
|
||||||
menu['< Back'] = () => { showMainMenu(); };
|
menu['< Back'] = () => { showMainMenu(); };
|
||||||
return E.showMenu(menu);
|
return E.showMenu(menu);
|
||||||
}
|
}
|
||||||
|
|
@ -175,38 +175,38 @@ function asTime(v){
|
||||||
|
|
||||||
function viewTrack(filename, info) {
|
function viewTrack(filename, info) {
|
||||||
if (!info) {
|
if (!info) {
|
||||||
E.showMessage("Loading...","Track "+getTrackNumber(filename));
|
E.showMessage(/*LANG*/"Loading...",/*LANG*/"Track "+getTrackNumber(filename));
|
||||||
info = getTrackInfo(filename);
|
info = getTrackInfo(filename);
|
||||||
}
|
}
|
||||||
//console.log(info);
|
//console.log(info);
|
||||||
const menu = {
|
const menu = {
|
||||||
'': { 'title': 'Track '+info.fn }
|
'': { 'title': /*LANG*/'Track '+info.fn }
|
||||||
};
|
};
|
||||||
if (info.time)
|
if (info.time)
|
||||||
menu[info.time.toISOString().substr(0,16).replace("T"," ")] = function(){};
|
menu[info.time.toISOString().substr(0,16).replace("T"," ")] = function(){};
|
||||||
menu["Duration"] = { value : asTime(info.duration)};
|
menu["Duration"] = { value : asTime(info.duration)};
|
||||||
menu["Records"] = { value : ""+info.records };
|
menu["Records"] = { value : ""+info.records };
|
||||||
if (info.fields.includes("Latitude"))
|
if (info.fields.includes("Latitude"))
|
||||||
menu['Plot Map'] = function() {
|
menu[/*LANG*/'Plot Map'] = function() {
|
||||||
info.qOSTM = false;
|
info.qOSTM = false;
|
||||||
plotTrack(info);
|
plotTrack(info);
|
||||||
};
|
};
|
||||||
if (osm && info.fields.includes("Latitude"))
|
if (osm && info.fields.includes("Latitude"))
|
||||||
menu['Plot OpenStMap'] = function() {
|
menu[/*LANG*/'Plot OpenStMap'] = function() {
|
||||||
info.qOSTM = true;
|
info.qOSTM = true;
|
||||||
plotTrack(info);
|
plotTrack(info);
|
||||||
}
|
}
|
||||||
if (info.fields.includes("Altitude"))
|
if (info.fields.includes("Altitude"))
|
||||||
menu['Plot Alt.'] = function() {
|
menu[/*LANG*/'Plot Alt.'] = function() {
|
||||||
plotGraph(info, "Altitude");
|
plotGraph(info, "Altitude");
|
||||||
};
|
};
|
||||||
if (info.fields.includes("Latitude"))
|
if (info.fields.includes("Latitude"))
|
||||||
menu['Plot Speed'] = function() {
|
menu[/*LANG*/'Plot Speed'] = function() {
|
||||||
plotGraph(info, "Speed");
|
plotGraph(info, "Speed");
|
||||||
};
|
};
|
||||||
// TODO: steps, heart rate?
|
// TODO: steps, heart rate?
|
||||||
menu['Erase'] = function() {
|
menu[/*LANG*/'Erase'] = function() {
|
||||||
E.showPrompt("Delete Track?").then(function(v) {
|
E.showPrompt(/*LANG*/"Delete Track?").then(function(v) {
|
||||||
if (v) {
|
if (v) {
|
||||||
settings.recording = false;
|
settings.recording = false;
|
||||||
updateSettings();
|
updateSettings();
|
||||||
|
|
@ -238,7 +238,7 @@ function viewTrack(filename, info) {
|
||||||
}
|
}
|
||||||
|
|
||||||
E.showMenu(); // remove menu
|
E.showMenu(); // remove menu
|
||||||
E.showMessage("Drawing...","Track "+info.fn);
|
E.showMessage(/*LANG*/"Drawing...",/*LANG*/"Track "+info.fn);
|
||||||
g.flip(); // on buffered screens, draw a not saying we're busy
|
g.flip(); // on buffered screens, draw a not saying we're busy
|
||||||
g.clear(1);
|
g.clear(1);
|
||||||
var s = require("Storage");
|
var s = require("Storage");
|
||||||
|
|
@ -305,17 +305,18 @@ function viewTrack(filename, info) {
|
||||||
g.drawString(require("locale").distance(dist),g.getWidth() / 2, g.getHeight() - 20);
|
g.drawString(require("locale").distance(dist),g.getWidth() / 2, g.getHeight() - 20);
|
||||||
g.setFont("6x8",2);
|
g.setFont("6x8",2);
|
||||||
g.setFontAlign(0,0,3);
|
g.setFontAlign(0,0,3);
|
||||||
g.drawString("Back",g.getWidth() - 10, g.getHeight() - 40); // TODO: this position depends on Bangle1 vs 2
|
var isBTN3 = "BTN3" in global;
|
||||||
|
g.drawString(/*LANG*/"Back",g.getWidth() - 10, isBTN3 ? (g.getHeight() - 40) : (g.getHeight()/2));
|
||||||
setWatch(function() {
|
setWatch(function() {
|
||||||
viewTrack(info.fn, info);
|
viewTrack(info.fn, info);
|
||||||
}, global.BTN3||BTN1);
|
}, isBTN3?BTN3:BTN1);
|
||||||
Bangle.drawWidgets();
|
Bangle.drawWidgets();
|
||||||
g.flip();
|
g.flip();
|
||||||
}
|
}
|
||||||
|
|
||||||
function plotGraph(info, style) { "ram"
|
function plotGraph(info, style) { "ram"
|
||||||
E.showMenu(); // remove menu
|
E.showMenu(); // remove menu
|
||||||
E.showMessage("Calculating...","Track "+info.fn);
|
E.showMessage(/*LANG*/"Calculating...",/*LANG*/"Track "+info.fn);
|
||||||
var filename = info.filename;
|
var filename = info.filename;
|
||||||
var infn = new Float32Array(80);
|
var infn = new Float32Array(80);
|
||||||
var infc = new Uint16Array(80);
|
var infc = new Uint16Array(80);
|
||||||
|
|
@ -334,7 +335,7 @@ function viewTrack(filename, info) {
|
||||||
strt = c[timeIdx];
|
strt = c[timeIdx];
|
||||||
}
|
}
|
||||||
if (style=="Altitude") {
|
if (style=="Altitude") {
|
||||||
title = "Altitude (m)";
|
title = /*LANG*/"Altitude (m)";
|
||||||
var altIdx = info.fields.indexOf("Altitude");
|
var altIdx = info.fields.indexOf("Altitude");
|
||||||
while(l!==undefined) {
|
while(l!==undefined) {
|
||||||
++nl;c=l.split(",");l = f.readLine(f);
|
++nl;c=l.split(",");l = f.readLine(f);
|
||||||
|
|
@ -344,7 +345,7 @@ function viewTrack(filename, info) {
|
||||||
infc[i]++;
|
infc[i]++;
|
||||||
}
|
}
|
||||||
} else if (style=="Speed") {
|
} else if (style=="Speed") {
|
||||||
title = "Speed (m/s)";
|
title = /*LANG*/"Speed (m/s)";
|
||||||
var latIdx = info.fields.indexOf("Latitude");
|
var latIdx = info.fields.indexOf("Latitude");
|
||||||
var lonIdx = info.fields.indexOf("Longitude");
|
var lonIdx = info.fields.indexOf("Longitude");
|
||||||
// skip until we find our first data
|
// skip until we find our first data
|
||||||
|
|
@ -404,10 +405,11 @@ function viewTrack(filename, info) {
|
||||||
});
|
});
|
||||||
g.setFont("6x8",2);
|
g.setFont("6x8",2);
|
||||||
g.setFontAlign(0,0,3);
|
g.setFontAlign(0,0,3);
|
||||||
g.drawString("Back",g.getWidth() - 10, g.getHeight() - 40);
|
var isBTN3 = "BTN3" in global;
|
||||||
|
g.drawString(/*LANG*/"Back",g.getWidth() - 10, isBTN3 ? (g.getHeight() - 40) : (g.getHeight()/2));
|
||||||
setWatch(function() {
|
setWatch(function() {
|
||||||
viewTrack(info.filename, info);
|
viewTrack(info.filename, info);
|
||||||
}, global.BTN3||BTN1);
|
}, isBTN3?BTN3:BTN1);
|
||||||
g.flip();
|
g.flip();
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -2,7 +2,7 @@
|
||||||
"id": "recorder",
|
"id": "recorder",
|
||||||
"name": "Recorder",
|
"name": "Recorder",
|
||||||
"shortName": "Recorder",
|
"shortName": "Recorder",
|
||||||
"version": "0.11",
|
"version": "0.12",
|
||||||
"description": "Record GPS position, heart rate and more in the background, then download to your PC.",
|
"description": "Record GPS position, heart rate and more in the background, then download to your PC.",
|
||||||
"icon": "app.png",
|
"icon": "app.png",
|
||||||
"tags": "tool,outdoors,gps,widget",
|
"tags": "tool,outdoors,gps,widget",
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue